
The ability to text, email, play games and much more are accomplished in Android applications through four top-level component classes: BroadcastReceiver, ContentProvider, Service, and Activity. These are all represented by Java Objects.

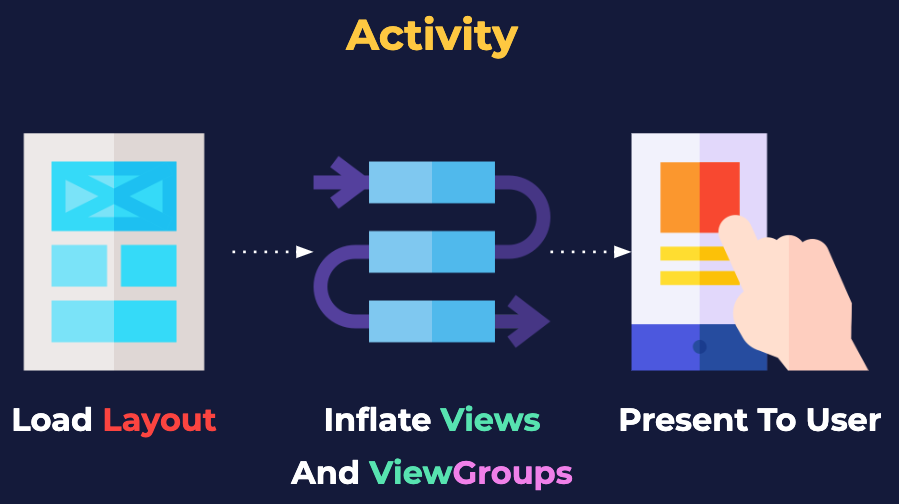
Activities provide the most visible of the application components. They present content to the screen and respond to user interaction. Activity components are the only components that present interactive content to the user. An Activity represents something an application can do, and an application often “does” several things – meaning, most applications provide more than one Activity .

In Android, Views are atomic, indivisible elements that draw themselves to the screen. They can display images, text, and more. Like periodic elements combine to form chemicals, we combine Views to form design components that serve a purpose to the user.

In Android, ViewGroups arrange Views (and other ViewGroups ) to form meaningful designs. ViewGroups are the special bond that combines Views to form design components that serve a purpose to the user. ViewGroups are Views that may contain other Views within them.

In Android, each layout is represented by an XML file. These plain text files serve as blueprints for the interface that our application presents to the user.
ConstratinLayout . >ImageView id="thumbnail" . />ImageView id="avatar" . />ImageView id="title" . />imageView id="subtitle" . />ConstratinLayout>
When Activities first launch, they read a layout file and convert it to a set of corresponding Java objects. These objects inherit from the base View object, and may draw themselves to the screen.

MotionEvent objects are created by Android after capturing user input from the touchscreen and translating it into operable data. All Views can respond to clicks, drags, swipes, and more by processing MotionEvents.

By default, all Views detect clicks and long-clicks.

During project creation, Android Studio associates the activity_main.xml layout file with the MainActivity object. The two are associated not by name, but by the setContentView method found in the Activity class. This complex method accepts a layout file resource identifier, generates the Views designed within, and presents them on screen — a process known as Layout Inflation
setContentView(R.layout.activity_main);
Activity objects may opt to present nothing to the screen, but the Android operating system always provides them with a Decor View. Decor View is the top-level ViewGroup in which Activity objects draw their content.

setContentView converts all the XML components in our layout into Java View objects, so after this method returns, we can access any View object from our layout programmatically. To find a specific View object, we invoke the findViewById() method. This method returns an object that inherits from the View object, or View itself.
public class MainActivity extends AppCompatActivity...setContentView(R.layout.activity_main);findViewById(R.id.incl_cardview_contact-card_main_1);...>
Resource qualifiers help us generate XML files for specific device configurations. Resource qualifiers allow us to create alternate versions of a resource tailored to one or more device factors: screen size, aspect ratio, android version, and others, such as screen orientation.

AndroidX is a support library designed to bring new features to old devices. AndroidX is a compatibility library that offers unique features and the latest APIs to versions of Android past & present. AndroidX enables older devices to have a taste of new APIs and Android technology.

Unlike LinearLayout , available in version one of the Android development kit, ConstraintLayout is not a part of any version of Android past or present and is only available through AndroidX.

In Android, namespaces help avoid attribute conflicts (two versions of the src attribute on a single ImageView , for example). Three common namespaces are: android , tools , and app . The android namespace belongs to the Android SDK and represents attributes available out-of-the-box. The app namespace allows us to reference attributes defined by external libraries (e.g. AndroidX) and those defined by our application. The tools namespace allows us to define attributes used exclusively for development, the user’s device never sees these attributes.
...xmlns:tools=""xmlns:app=""android:layout_height=""...
For Views to relate or constrain themselves to their siblings, they need a way to reference them — resource identifiers satisfy this need.

The component palette provides a selection of elements that we may drag and drop right into our layout.
 label is a list of groups of components with the labels: 'Common', 'Text', 'Buttons', 'Widgets', 'Layouts', 'Containers', 'Google', and 'Legacy'. The 'Common' group of elements is selected from the palette. There is a list to the right of the selected palette containing elements (and their matching icons to the left of the elements) that are commonly used when building Android applications. These are the elements that we are able to drag to our layout. These elements include: - 'TextView', with the capital letter A and the lowercase letter B as the icon. - 'Button', which has an opaque rectangle with rounded corners as the icon. - 'ImageView', whose icon is a rectangle containing two contrasting triangles next to each other, representing a landscape photo with mountains. - 'RecyclerView', whose icon is a bulleted list of three lines. This element also has a download icon to the right of the label. The download icon is a down pointing arrow with a line under the arrow point. - 'fragment', which is wrapped in an opening and closing angle bracket pair. The icon is an opening and closing angle bracket pair with nothing between the opening and closing brackets. - 'ScrollView', whose icon is a rectangle that has a vertical, contrasting, line on the right of the rectangle to represent a scroll bar. - 'Switch', whose icon is a horizontal toggle that is capsule shaped. There is a circular indicator in the right most position of the toggle capsule." />
label is a list of groups of components with the labels: 'Common', 'Text', 'Buttons', 'Widgets', 'Layouts', 'Containers', 'Google', and 'Legacy'. The 'Common' group of elements is selected from the palette. There is a list to the right of the selected palette containing elements (and their matching icons to the left of the elements) that are commonly used when building Android applications. These are the elements that we are able to drag to our layout. These elements include: - 'TextView', with the capital letter A and the lowercase letter B as the icon. - 'Button', which has an opaque rectangle with rounded corners as the icon. - 'ImageView', whose icon is a rectangle containing two contrasting triangles next to each other, representing a landscape photo with mountains. - 'RecyclerView', whose icon is a bulleted list of three lines. This element also has a download icon to the right of the label. The download icon is a down pointing arrow with a line under the arrow point. - 'fragment', which is wrapped in an opening and closing angle bracket pair. The icon is an opening and closing angle bracket pair with nothing between the opening and closing brackets. - 'ScrollView', whose icon is a rectangle that has a vertical, contrasting, line on the right of the rectangle to represent a scroll bar. - 'Switch', whose icon is a horizontal toggle that is capsule shaped. There is a circular indicator in the right most position of the toggle capsule." />
Google introduced Material Design in 2014 to help standardize the appearance of web and mobile applications across the Google ecosystem. Material Design continues to evolve and is available for iOS, Android, and several web frameworks—however, applying its principles is entirely optional.

By right-clicking any element within the component palette, we may navigate to its respective documentation or Material Design guidelines.
The purpose and behavior of most Views, including CardView , are inspired by Material Design guidelines. Google introduced Material Design in 2014 to help standardize the appearance of web and mobile applications across the Google ecosystem.
 label is a list of groups of components with the labels: 'Common', 'Text', 'Buttons', 'Widgets', 'Layouts', and 'Containers'. The 'Containers' group of elements is selected from the palette, and there is a list to the right of the palette containing elements (and their matching icons to the left of the elements). These are elements that we are able to drag to our layout. These elements include: - 'Spinner', with three horizontal lines, where the top line has a flag shape on the right side of the line, as the icon. - 'RecyclerView', whose icon is a bulleted list of three, opaque, lines - this element also has a download icon to the right of the label (which is a down pointing arrow with a line under the arrow point). - 'ScrollView', with an opaque rectangle that has a thin, contrasting, long rectangle on the right of the opaque rectangle to represent a scroll bar as the icon. - 'HorizontalScrollView', with an opaque rectangle that has a thin, contrasting, long rectangle on the bottom of the opaque rectangle to represent a scroll bar as the icon. - 'NestedScrollView' which has the same icon as the 'ScrollView' and also has a download icon on the right side of the view label. - 'ViewPager' whose icon is two rectangles that are the same height, the first rectangle contains a play (right pointing arrow) icon, and the second rectangle is not as wide as the first and is solid. - 'CardView' that has an icon made of three stacked rectangles that are the same width, but the top and bottom rectangles are about half the height of the middle rectangle. There is also a download icon to the right of the view label. A cursor is hovering over the 'CardView' element." width="" height="" />
label is a list of groups of components with the labels: 'Common', 'Text', 'Buttons', 'Widgets', 'Layouts', and 'Containers'. The 'Containers' group of elements is selected from the palette, and there is a list to the right of the palette containing elements (and their matching icons to the left of the elements). These are elements that we are able to drag to our layout. These elements include: - 'Spinner', with three horizontal lines, where the top line has a flag shape on the right side of the line, as the icon. - 'RecyclerView', whose icon is a bulleted list of three, opaque, lines - this element also has a download icon to the right of the label (which is a down pointing arrow with a line under the arrow point). - 'ScrollView', with an opaque rectangle that has a thin, contrasting, long rectangle on the right of the opaque rectangle to represent a scroll bar as the icon. - 'HorizontalScrollView', with an opaque rectangle that has a thin, contrasting, long rectangle on the bottom of the opaque rectangle to represent a scroll bar as the icon. - 'NestedScrollView' which has the same icon as the 'ScrollView' and also has a download icon on the right side of the view label. - 'ViewPager' whose icon is two rectangles that are the same height, the first rectangle contains a play (right pointing arrow) icon, and the second rectangle is not as wide as the first and is solid. - 'CardView' that has an icon made of three stacked rectangles that are the same width, but the top and bottom rectangles are about half the height of the middle rectangle. There is also a download icon to the right of the view label. A cursor is hovering over the 'CardView' element." width="" height="" />
ConstraintLayout arranges its children relative to itself and other children (leftOf, rightOf, below, etc.). It is more complex than a linear or frame layout, but it’s a lot more flexible. It’s also much more efficient for complex UIs as it gives you a flatter view hierarchy, which means that Android has less processing to do at runtime. Another advantage of using constraint layouts is that they’re specifically designed to work with Android Studio’s design editor. Unlike linear and form layouts where you usually make changes to XML, you build constraint layouts visually. You drag and drop GUI components onto the design editor’s blueprint tool, and give it instructions for how each view should be displayed.

In Android, LinearLayout arranges its children in a straight line, either horizontally or vertically. If it is vertically, they’re displayed in a single column, and if it’s horizontally, they’re displayed in a single row.

LinearLayout is ‘top-down’ and dictates the final position to each child, whereas ConstraintLayout is primarily ‘bottom-up,’ as it requires its children to supply position-related attributes.

Children of ConstraintLayout must provide one horizontal and one vertical constraint to define their position within the ConstraintLayout . Android Studio will warn us if we have set neither vertical nor horizontal constraints for any child component of a ConstraintLayout.

Margins introduce space between Views, and Views often benefit from the “breathing room” margins provide.

Android project files belong to one of three main categories: configuration, code, and resource. Configuration files define the project structure, code files provide the logic, and resource files are pretty much everything else.
 The root directory contains an 'app' folder and a 'Gradle Scripts' folder. The 'app' folder has a 'manifests' folder, a 'java' folder, a generated 'java' folder, and a 'res' folder. The 'Gradle Scripts' directory contains 7 items: a 'build.gradle (Project: My Application)' file, a 'build.gradle (Module: app)' file, a gradle-wrapper.properties (Gradle Version) file, a 'proguard-rules.pro (ProGuard Rules for ":app")' file, a 'gradle.properties' (Project Properties)' file, a 'settings.gradle (Project Settings)' file, and a 'local.properties (SDK Location)' file. The project navigation panel has icons to the left of the folders and files. The folders and the 'Gradle Scripts' directory have expand/collapse arrows to the left of the folder names. The folders also have folder icons to the right of the arrows (left of the labels). The generated java folder has a black and white circular icon at the bottom right of its folder icon that looks like a fan/pinwheel/windmill. The 'res' (resources) folder also has an icon at the bottom right of its folder icon that is a stack of four orange rectangles. The 'Gradle Scripts' directory has a Gradle icon (an elephant) to the right of the expanded arrow. The '.gradle' files all have the Gradle elephant icon to the left of the file names. The '.properties' files have a properties file icon (a dog eared paper icon with three small bars next to each other at the bottom right corner of the file icon. These bars grow in height and follow the color pattern: red, yellow, green from left to right. The 'proguard-rules.pro' file has a dog-eared paper icon with three lines in the center of the paper icon. In the project navigation panel there are three boxes highlighted with a thick pink outline around some of the various files and folders. The first box contains the 'java' and 'java (generated)' folders. The second box outlines the 'res' folder. The third box outlines all the files that are in the 'Gradle Scripts' folder. " height="" />
The root directory contains an 'app' folder and a 'Gradle Scripts' folder. The 'app' folder has a 'manifests' folder, a 'java' folder, a generated 'java' folder, and a 'res' folder. The 'Gradle Scripts' directory contains 7 items: a 'build.gradle (Project: My Application)' file, a 'build.gradle (Module: app)' file, a gradle-wrapper.properties (Gradle Version) file, a 'proguard-rules.pro (ProGuard Rules for ":app")' file, a 'gradle.properties' (Project Properties)' file, a 'settings.gradle (Project Settings)' file, and a 'local.properties (SDK Location)' file. The project navigation panel has icons to the left of the folders and files. The folders and the 'Gradle Scripts' directory have expand/collapse arrows to the left of the folder names. The folders also have folder icons to the right of the arrows (left of the labels). The generated java folder has a black and white circular icon at the bottom right of its folder icon that looks like a fan/pinwheel/windmill. The 'res' (resources) folder also has an icon at the bottom right of its folder icon that is a stack of four orange rectangles. The 'Gradle Scripts' directory has a Gradle icon (an elephant) to the right of the expanded arrow. The '.gradle' files all have the Gradle elephant icon to the left of the file names. The '.properties' files have a properties file icon (a dog eared paper icon with three small bars next to each other at the bottom right corner of the file icon. These bars grow in height and follow the color pattern: red, yellow, green from left to right. The 'proguard-rules.pro' file has a dog-eared paper icon with three lines in the center of the paper icon. In the project navigation panel there are three boxes highlighted with a thick pink outline around some of the various files and folders. The first box contains the 'java' and 'java (generated)' folders. The second box outlines the 'res' folder. The third box outlines all the files that are in the 'Gradle Scripts' folder. " height="" />
The Android Studio Layout Editor includes two tabs: Text and Design . The Text tab edits the underlying XML file directly, and the Design tab provides a drag-and-drop interface for achieving the same results.

In Android, two attributes are mandatory within every layout: layout_width and layout_height , and the most common values for these attributes are match_parent and wrap_content .